Sokan kértétek, mi is szerettük volna csak szükségünk volt hozzá egy kis időre. Végül elkészültünk a testre szabható sablonnal, aminek Cafeblog Renew lett a neve.
Szinte mindenre van benne lehetőség, lehet betűszínt, betűméretet változtatni, új betűtípusokat is hozzáadtunk, lehet háttérszínt, keretet adni a dolgoknak és még nagyon sok minden mást is.
Ez a leírás most lehet hosszú lesz, de megpróbáljuk minél részletesebben leírni és videóval szemléltetni, hogy mit és hogyan lehet testre szabni, hogy tényleg egyedi tudjon lenni a blogod.
Kezdjük akkor a legelején. Ha már meglévő blogger vagy akkor válts át a Cafeblog Renew sablonra. Ha még csak most regisztráltál, akkor ez az alapértelmezett sablonod.
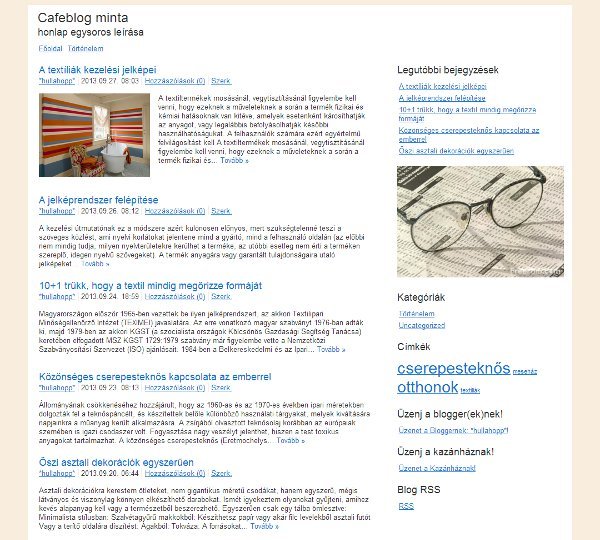
Kezdetben egy teljesen letisztult, egyszerű kinézetet fogsz látni, ez az alap kinézet, innen lehet belőle egyedit faragni. Az alábbi kép ezt szemlélteti, persze ha még nincs semmi bejegyzésed, akkor szinte üres lesz az oldal.

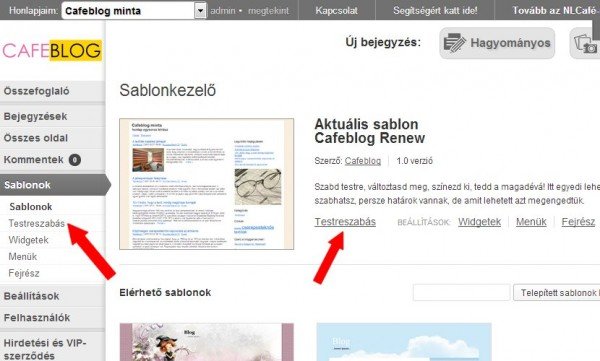
Első lépésként menj az admin felületedre. A Sablonok menüpont alatt találod a Testreszabást.
A legfontosabb dolog, hogy módosításaidat mindig mentsd a Mentés & Közzététel gombra kattintva, mielőtt bezárnád a testreszabó felületet, egyébként elvesznének a beállításaid.
Sablonváltás
Tudjuk nem mindenki szeret hosszan szöszölni az oldal kinézetével, ezért a sablonon belül több előre elkészített témát is találtok, ami közül választhattok, ha azonnal kezdenétek is blogolni.
Ezeket a Testreszabás felületen a Sablonváltás alatt találjátok. A fenti képen a kis piros nyilacska mutatja mire kattintsatok, hogy a Testreszabás oldalra jussatok. A Testreszabás oldalon legfelül található a Sablonváltás.
Alább láthattok ezekből egy kis ízelítőt kicsiben. Katt rá a nagyobb képért. Kiválasztás után ezeket a témákat is tovább lehet alakítgatni, ha módosítanátok egy-két dolgon.
Tartalomjegyzék:
- Oszlopok beállításai
- Fejléc
- Alap beállítások
- Blog nevének beállításai
- Egysoros leírás beállításai
- Fejrész kép
- Tartalmi beállítások
- Tartalom – címsor
- Tartalom – meta sor
- Tartalom – szöveg
- Oldalsáv formázása
- Hasáb formázása
- Oldalsáv címek formázása
- Oldalsáv szöveg formázása
- Menü formázása
- Alap beállítások
- További beállítások
- Háttérkép
- Keret beállításai
- Külső keret beállításai
- Belső keret beállításai
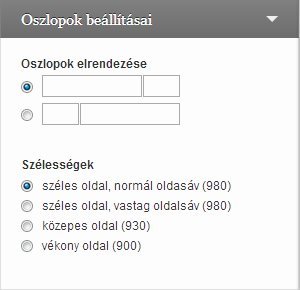
1. Oszlopok beállításai

Az Oszlopok elrendezése részben kiválaszthatod, hogy az oldalsáv a jobb vagy a bal oldalon jelenjen meg.
A Szélességek részben választhatsz négyfajta oldalszélesség közül.
– Az első és a második a jelenlegi sablonok szélességével egyezik meg,
a másodikban viszont az oldalsáv szélesebb és a tartalom keskenyebb.
– A harmadik és a negyedik lehetőségben, pedig vékonyabb oldalakat lehet választani.
A Szélességek részben, a választási lehetőségek végén, a zárójelben található számok az oldal pixelben mért szélességét jelentik.
Az alábbi rövid kis videóban szemléltetjük ezeket a beállításokat:
2. Fejléc
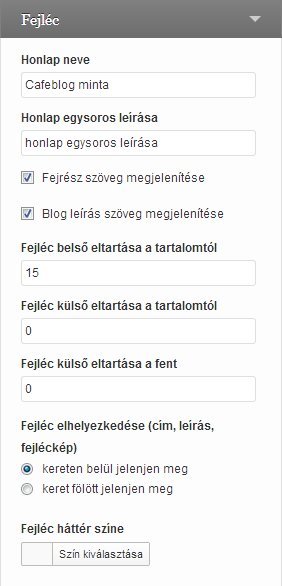
2.1. Alap beállítások

Honlap neve:
a blogod neve, ezt mindig töltsd ki!
Honlap egysoros leírása:
ide bármit írhatsz, egy rövid leírás a blogodról, egy gondolat…
Fejrész szövegének megjelenítése:
Ha ez be van pipálva, akkor megjelenik az oldaladon a Honlap neve, ha nincs bepipálva akkor nem.
Blog leírás szöveg megjelenítése:
Ha ez be van pipálva, akkor megjelenik az oldaladon a Honlap egysoros leírása, ha nincs bepipálva, akkor nem.
Fejléc belső eltartása a tartalomtól (padding):
Mennyi legyen a távolság a fejléc és az alatta lévő tartalom között. Azért belső, mert ha háttérszínt adnál a fejlécnek, akkor ez a plusz távolság is beszíneződik.
Fejléc külső eltartása a tartalomtól (margin):
Mennyi legyen a távolság a fejléc és az alatta lévő tartalom között. Azért külső, mert ha háttérszínt adnál a fejlécnek, ez a plusz távolság már nem színeződik be.
Fejléc külső eltartása fent (margin):
Akkor érdemes ezt használni, ha a keret fölött jelenítjük meg a fejlécet
Fejléc elhelyezkedés (cím, leírás, fejléckép):
A fejlécet kiveheted a keretből és megjelenítheted a fölött, így egy picit olyan hatást tudsz elérni, mintha két különálló részből lennének. De választhatod azt is, hogy a kereten belül maradjon.
Fejléc háttér színe:
Tetszőleges háttér színt adhatsz meg a fejlécnek. Ha olyan képet töltesz fel fejlécnek, aminek vannak átlátszó részei, akkor azt háttérszín megadásánál vedd figyelembe, hogy az átlátszó részeken a háttérszín meg fog jelenni.
Szemléltetve videóval:
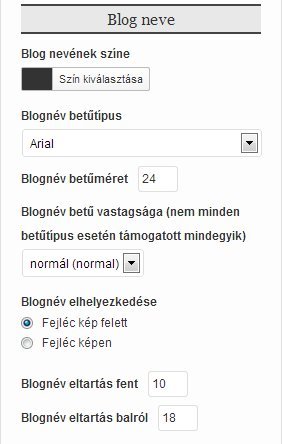
2.2. Blog nevének beállításai

Blog nevének színe:
A Honlap neve mezőben megadott szöveg betűszíne.
Blognév betűtípusa:
A Honlap neve mezőben megadott szöveg betűtípusa.
Blognév betűméret:
A Honlap neve mezőben megadott szöveg betűmérete.
Blognév betű vastagsága:
A Honlap neve mezőben megadott szöveg vastagsága.
Blognév elhelyezkedése:
Választhatod, hogy a fejléc képen vagy a fölött jelenjen meg. Az eltartásokkal tudod módosítani például, hogy hol jelenjen meg a fejléc képen a blog neve.
Blognév eltartása fent:
A Honlap neve mezőben magadott szöveg felett mennyi legyen az eltartás
Blognév eltartása balról:
A Honlap neve mezőben megadott szöveg mellett balra mennyi legyen az eltartás
Szemléltetve videóval:
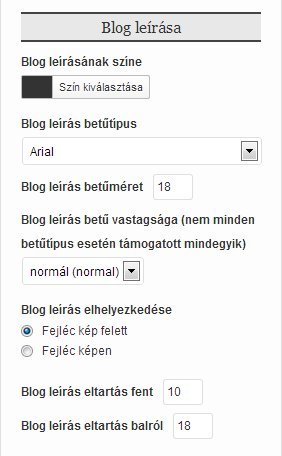
2.3. Egysoros leírás beállításai

Blog leírásának színe:
A Honlap egysoros leírása (továbbiakban leírás) mezőben megadott szöveg színe
Blog leírás betűtípus:
A leírás betűtípusa
Blog leírás betűméret:
A leírás betűmérete
Blog leírás betű vastagsága:
A leírás betű vastagsága
Blog leírás elhelyezkedése:
Választhatod, hogy a fejléc képen vagy a fölött jelenjen meg. Az eltartásokkal tudod módosítani például, hogy hol jelenjen meg a fejléc képen a blog leírása.
Blog leírás eltartás fent:
A leírás mezőben megadott szöveg felett mennyi legyen az eltartás
Blog leírás eltartás balról:
A leírás mezőben megadott szöveg mellett balra mennyi legyen az eltartás
Szemléltetve videóval:
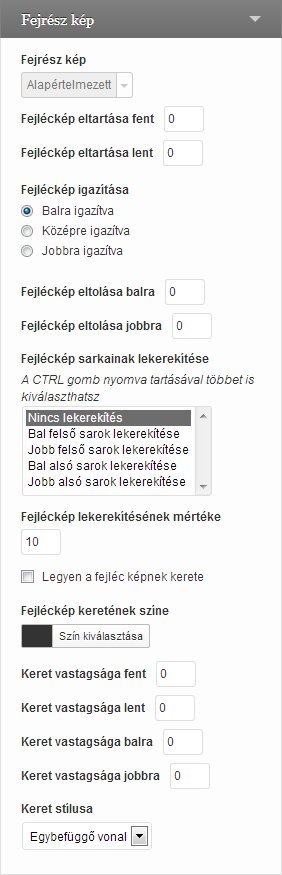
3. Fejrész kép
Ez a rész csak azután fog megjelenni, ha már töltöttél fel fejléc képet.
Ezt a admin felületen a Sablonok -> Fejrész menü pontra kattintva tudod megtenni. Ezután már ebben a részben tudod kiválasztani hogy melyik kép legyen a fejrészben (amennyiben több is van) vagy kikapcsolni, hogy ne legyen fejrész kép.

Fejrész kép:
Itt tudod kiválasztani a fejléc képet
Fejléckép eltartása fent:
Itt tudod megadni, hogy mennyi legyen az eltartás a fejléc kép felett
Fejléckép eltartása lent:
Itt tudod megadni, hogy mennyi legyen az eltartás a fejléc kép alatt
Fejléckép igazítása:
Kiválaszthatod, hogy balra, középre vagy jobbra legyen igazítva a fejléckép. Ez főleg akkor jön jó, ha kisebb méretű a képed, mint az oldal szélessége
Fejléckép eltolása balra:
Ha egy pontos pozícióra akarod igazítani a képet vagy szeretnéd, ha egyik vagy mindkét oldalon kilógna a fejléckép, akkor itt tudod balra kitolni
Fejléckép eltolása jobbra:
Itt jobbra tudod tolni a fejléc képet. Fontos, hogy ha valamelyik irányba tolni akarod, akkor a másik iránynak nullának kell lennie.
Fejléckép sarkainak lekerekítése:
Kiválaszthatod, hogy lekerekített legyen-e a kép vagy sem, valamint egyesével bejelölheted, hogy melyik sarkak legyenek lekerekítettek, ha nem szeretnéd, hogy mind az legyen.
Fejléckép lekerekítésének mértéke:
Itt megadhatod, hogy mekkora legyen a lekerekítés mértéke. A 10-es az általában jó, de ha nagyobbat vagy kisebbet szeretnél, akkor nyugodtan változtasd meg.
Legyen a fejléc képnek kerete:
Kattintsd be, ha azt akarod, hogy legyen kerete a fejléc képnek. Arra figyelj, hogy a keret csak akkor jelenik meg, ha valamelyik oldalnál a vastagság nagyobb, mint 0
Fejléckép keretének színe:
Itt kiválaszthatod, hogy milyen színű legyen a keret
Keret vastagsága (fent, lent, balra, jobbra):
Válaszd ki, hogy melyik oldalon milyen vastag legyen a keret. Általában ugyanolyan vastagságot érdemes beállítani minden oldalnak.
Keret stílusa:
Válaszd ki a keret stílusát. Lehet egybefüggő, pontozott vagy szaggatott vonal.
Szemléltetve videóval:
És egy kis extra:
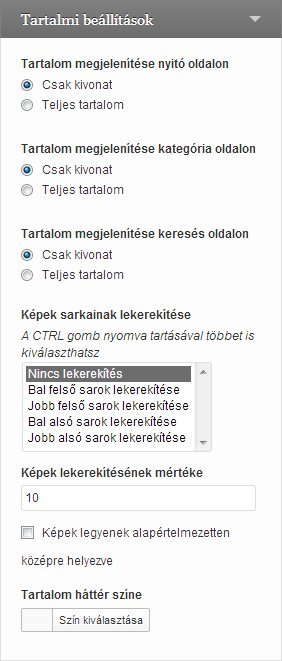
4. Tartalmi beállítások
 Tartalom megjelenítése nyitó, kategória, keresés oldalakon:
Tartalom megjelenítése nyitó, kategória, keresés oldalakon:
Válaszd ki, hogy csak egy kivonat jelenjen meg a bejegyzéseidből vagy a bejegyzések teljes tartalma. Ezt külön tudod állítani a nyitó, kategória és keresés oldalakra.
Képek sarkainak lekerekítése:
Itt megadhatod, hogy az oldaladon lévő képek sarkai le legyenek-e kerekítve vagy sem. Megadhatod minden sarokra vagy csak valamelyikre.
Képek lekerekítésének mértéke:
Itt megadhatod, hogy mekkora legyen a lekerekítés mértéke. A 10-es az általában jó, de ha nagyobbat vagy kisebbet szeretnél, akkor nyugodtan változtasd meg.
Képek legyenek alapértelmezetten középre helyezve:
Pipáld be, ha azt szeretnéd, hogy a bejegyzéseidben lévő képek alapértelmezetten középre legyenek helyezve. A szerkesztő ablakban ezt nem fogod látni, de ha megnézed a bejegyzésedet, akkor ott középre lesznek igazítva a képek.
Tartalom háttér színe:
Itt beállíthatod, hogy a tartalmi résznek (ez az ahol a bejegyzéseid láthatók) legyen-e háttérszíne és milyen legyen a háttérszíne.
Szemléltetve videóval:
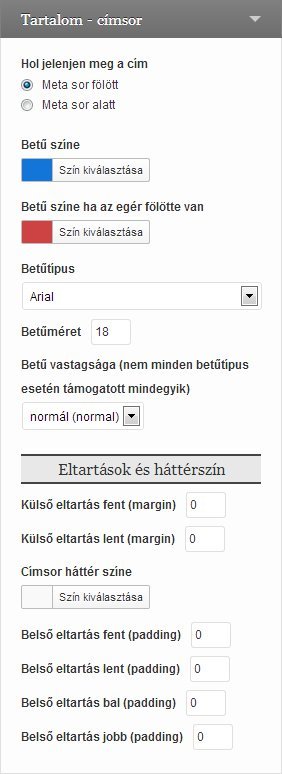
5. Tartalom – címsor
A címsor a bejegyzéseidnek adott címet jelenti. Az alábbi formázások erre vonatkoznak.

Hol jelenjen meg a cím:
A meta sor (név, dátum, hozzászólások) fölött vagy alatt
Betű színe:
Válaszd ki, hogy milyen legyen a címsor betű színe
Betű színe, ha az egér fölötte van:
Válaszd ki, hogy milyen legyen a címsor betű színe, ha fölé húzod az egeret. Mivel ez egy link, ezért lehet ilyet beállítani
Betűtípus:
Válaszd ki a címsor betűtípusát
Betűméret:
Add meg a címsor betűméretét. Érdemes nagyobbat megadni, mint a szövegnek, de ne legyen óriási, mert az már nem szép
Betű vastagsága:
Válaszd ki a címsor betű vastagságát
Eltartások és háttérszín
Külső eltartás fent és lent:
Ha nem adsz meg háttérszínt a címsornak, akkor érdemes ezeket az eltartásokat használni
Címsor háttér színe:
Ha szeretnéd háttérszínnel kiemelni a címsort itt kiválaszthatod
Belső eltartások fent, lent, bal és jobb oldalt:
Ha megadtál a címsornak háttérszínt, akkor a belső eltartásokat is érdemes használni, így a háttérszín nem közvetlenül a betűk határáig tart, hanem annyival tovább, amit az eltartásokban megadtál. Érdemes a fent – lent és bal – jobb mezőkbe párosával azonos értékeket megadni, így szép arányos lesz.
Szemléltetve videóval:
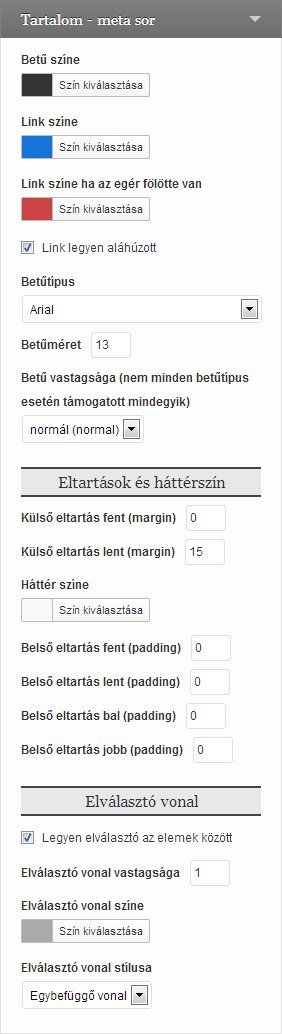
6. Tartalom – meta sor
A meta sorban található a blogger neved, a bejegyzés dátuma és a hozzászólások hivatkozás.
 Betű színe:
Betű színe:
Meta sorban a nem link szöveg betű színe
Link színe:
Meta sorban a linkek színe
Link színe, ha az egér fölötte van:
Meta sorban a linkek színe, ha föléjük húzod az egeret
Link legyen aláhúzott:
Kiválaszthatod, hogy a linkek legyenek-e aláhúzottak vagy sem
Betűtípus:
Meta sorban található szövegek betűtípusa. Ajánlott a szöveg betűtípusával megegyezőt választani
Betűméret:
Meta sor betűmérete
Betű vastagsága:
Meta sor betű vastagsága
Eltartások és háttérszín
Külső eltartás fent és lent:
Ha nem adsz meg háttérszínt a meta sornak, akkor érdemes ezeket az eltartásokat használni
Meta sor háttér színe:
Ha szeretnéd háttérszínnel kiemelni a meta sort itt kiválaszthatod
Belső eltartások fent, lent, bal és jobb oldalt:
Ha megadtál a meta sornak háttérszínt, akkor a belső eltartásokat is érdemes használni, így a háttérszín nem közvetlenül a betűk határáig tart, hanem annyival tovább, amit az eltartásokban megadtál. Érdemes a fent – lent és bal – jobb mezőkbe párosával azonos értékeket megadni, így szép arányos lesz.
Elválasztó vonal
Legyen elválasztó az elemek között:
Ha bepipálod, akkor a meta sorban lévő név, dátum, hozzászólás részek között egy – egy vonal jelenik meg
Elválasztó vonal vastagsága:
Megadhatod, hogy milyen vastag legyen az elválasztó vonal
Elválasztó vonal színe:
Válaszd ki, hogy milyen színű legyen az elválasztó vonal
Elválasztó vonal stílusa:
Válaszd ki az elválasztó vonal stílusát. Lehet egybefüggő, pontozott vagy szaggatott vonal.
Szemléltetve videóval:
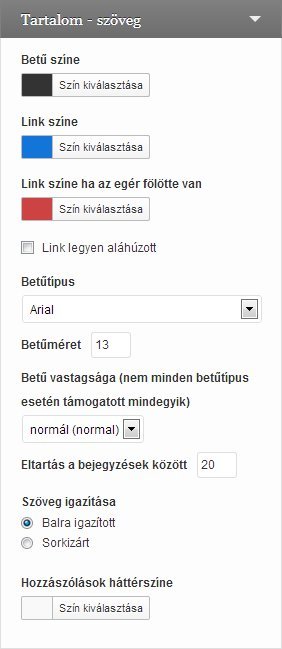
7. Tartalom – szöveg
Ez a bejegyzésed tartalma (szövege).

Betű színe:
A szöveg betű színe
Link színe:
A szövegben található linkek színe
Link színe, ha az egér fölötte van:
A szövegben található linkek színe, ha föléjük húzzuk az egeret
Link legyen aláhúzott:
A szövegben található linkek legyenek-e aláhúzva vagy sem.
Betűtípus:
Szöveg betűtípusa
Betűméret:
Szöveg betűmérete. A legtöbb betűtípus esetében 13-nál kisebbet nem ajánlott megadni, mert az már nagyon kicsi lenne.
Betű vastagsága:
Szöveg betű vastagsága
Eltartások a bejegyzések között:
Ez a nyitó, kategória és keresés oldalakon lényeges, amikor egymás alatt jelennek meg a bejegyzések. Itt lehet megadni, hogy mekkora legyen a távolság a bejegyzések között.
Szöveg igazítása:
Választható, hogy alapértelmezetten a szöveg balra igazított legyen vagy sorkizárt. Ez a szerkesztő felületen nem fog látszani csak a bejegyzés oldalán. A szerkesztő felületen felül definiálható ez az érték.
Hozzászólások háttérszíne:
A hozzászólásokat ki lehet emelni, ha háttérszínt adunk meg. Ilyenkor a hozzászólás szövege kapja a háttérszínt.
Szemléltetve videóval:
8. Oldalsáv formázása
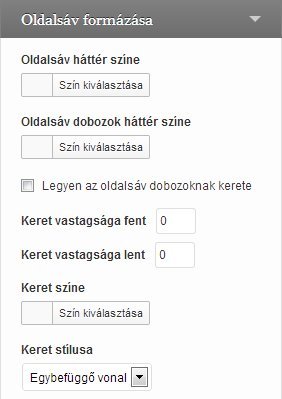
8.1. Hasáb formázása
Az első részben olyan beállítások találhatók, melyekkel az oldalsávot el tudjuk különíteni a tartalomtól vagy ki tudjuk belőle emelni.

Oldalsáv háttér színe:
Az egész hasáb háttér színe
Oldalsáv dobozok háttér színe:
Az oldalsávban található dobozok háttér színe. Ha ez különbözik az oldalsáv háttér színétől, akkor egész érdekes hatást érhetünk el vele
Legyen az oldalsáv doboznak kerete:
Legyen-e kerete az oldalsávnak vagy sem
Keret vastagsága fent és lent:
Megadhatjuk, hogy fent és / vagy lent milyen vastag legyen a keret. Ha nullán hagyjuk, akkor nem jelenik meg a keret
Keret színe:
Milyen legyen a keret színe
Keret stílusa:
Válaszd ki a keret stílusát. Lehet egybefüggő, pontozott vagy szaggatott vonal.
Szemléltetve videóval:
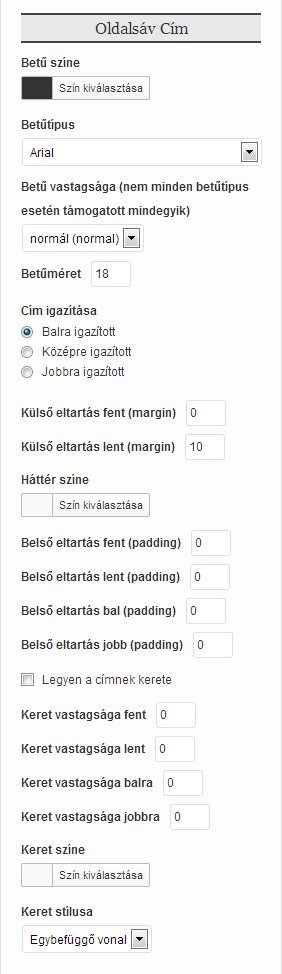
8.2. Oldalsáv címek formázása

Betű színe:
A cím betű színe
Betűtípus:
A cím betűtípusa
Betű vastagsága:
A cím betű vastagsága
Betűméret:
A cím vastagsága
Cím igazítása:
Választhatunk, hogy balra, középre vagy jobbra legyen igazítva a cím
Külső eltartás fent és lent:
Ha nem adsz meg háttérszínt a címnek, akkor érdemes ezeket az eltartásokat használni
Háttér színe:
Itt adhatsz meg háttérszínt a címnek
Belső eltartások fent, lent, bal és jobb oldalt:
Ha megadtál a meta sornak háttérszínt, akkor a belső eltartásokat is érdemes használni, így a háttérszín nem közvetlenül a betűk határáig tart, hanem annyival tovább, amit az eltartásokban megadtál. Érdemes a fent – lent és bal – jobb mezőkbe párosával azonos értékeket megadni, így szép arányos lesz.
Legyen a címnek kerete:
Kattintsd be, ha azt akarod, hogy legyen kerete a címnek. Arra figyelj, hogy a keret csak akkor jelenik meg, ha valamelyik oldalnál a vastagság nagyobb, mint 0 és lett szín kiválasztva
Keret színe:
Itt kiválaszthatod, hogy milyen színű legyen a keret
Keret vastagsága (fent, lent, balra, jobbra):
Válaszd ki, hogy melyik oldalon milyen vastag legyen a keret. Általában ugyanolyan vastagságot érdemes beállítani minden oldalnak.
Keret stílusa:
Válaszd ki a keret stílusát. Lehet egybefüggő, pontozott vagy szaggatott vonal.

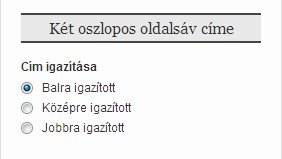
Két oszlopos oldalsáv címe:
Lehetőség van a két oszlopos oldalsáv használatára is, a widget-eknél.
Cím igazítása:
Két oszlopos oldalsáv címének igazítása balra, középre vagy jobbra
Szemléltetve videóval:
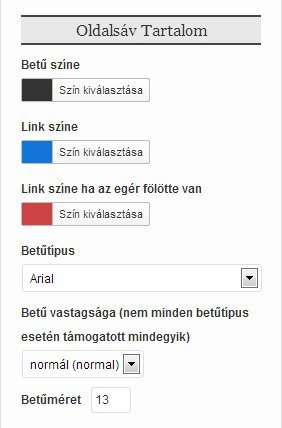
8.3. Oldalsáv szöveg formázása

Betű színe:
A dobozokban található szöveg színe
Link színe:
A dobozok szövegeiben található linkek színe
Link színe, ha az egér fölötte van:
A dobozok szövegeiben található linkek színe, ha föléjük húzzuk az egeret
Betűtípus:
A dobozban található szöveg betűtípusa
Betű vastagsága:
A dobozban található szöveg betű vastagsága
Betűméret:
A dobozban található szöveg betűmérete
Szemléltetve videóval:
9. Menü formázása
Ha hoztatok létre menüt, akkor itt tudjátok a rá vonatkozó stílusokat beállítani.
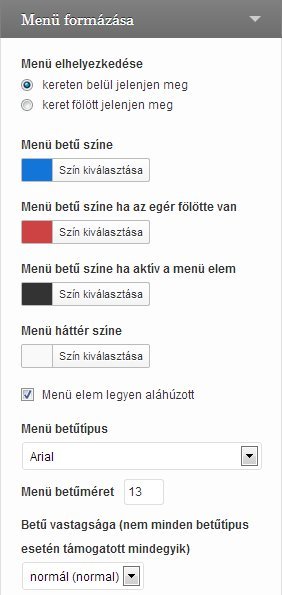
9.1 Alap beállítások
 Menü elhelyezkedése:
Menü elhelyezkedése:
A menüt kiveheted a keretből és megjelenítheted a fölött, így egy picit olyan hatást tudsz elérni, mintha két különálló részből lennének. De választhatod azt is, hogy a kereten belül maradjon.
Menübetű színe:
A menü elemek színe
Menü betű színe, ha az egér fölötte van:
A menü elemek színe, ha föléjük viszed az egeret
Menü betű színe, ha aktív a menü elem:
Az aktív menü elem színe. Aktív az a menü elem, amelyikre rákattintottál
Menü háttér színe:
Menü háttér színét adhatod meg itt
Menü elem legyen aláhúzott:
Ha bepipálod, akkor a menü elemek aláhúzottak lesznek
Menü betűtípus:
A menü elemek betűtípusa
Menü betűméret:
A menü elemek betűmérete
Betű vastagsága:
A menü elemek betű vastagsága
Szemléltetve videóval:
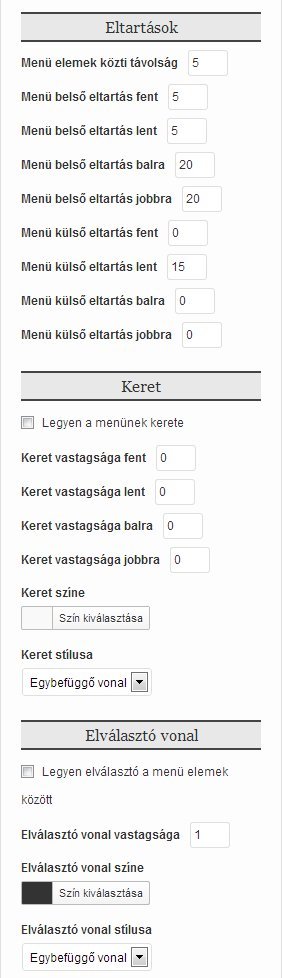
9.2. További beállítások

Eltartások
Menü elemek közti távolság:
Megadhatod, hogy mekkora távolság legyen két menü elem között
Menü belső eltartás:
Belső eltartás akkor hasznos, ha adtál meg háttérszínt a menünek. Ajánlott a fent – lent és balra – jobbra párosoknak azonos eltartást megadni
Menü külső eltartás:
A bal és jobb oldali külső eltartás csak akkor fog megjelenni, ha a menü a kereten belül van
Keret
Legyen a menünek kerete:
Pipáld be, ha szeretnéd, hogy legyen kerete a menünek
Keret vastagsága:
Megadhatod, hogy milyen vastag legyen a keret, ajánlott azonos számot megadni mindegyik oldalra
Keret színe:
Megadhatod, hogy milyen színű legyen a keret
Keret stílusa:
Válaszd ki a keret stílusát. Lehet egybefüggő, pontozott vagy szaggatott vonal.
Elválasztó vonal
Legyen elválasztó a menü elemek között:
Ha bepipálod, akkor megjelenik egy vonal a menü elemek között
Elválasztó vonal vastagsága:
Beállíthatod, hogy milyen vastag legyen az elválasztó vonal
Elválasztó vonal színe:
Megadhatod, hogy milyen színű legyen az elválasztó vonal
Elválasztó vonal stílusa:
Válaszd ki az elválasztó vonal stílusát. Lehet egybefüggő, pontozott vagy szaggatott vonal.
Szemléltetve videóval:
10. Háttérkép

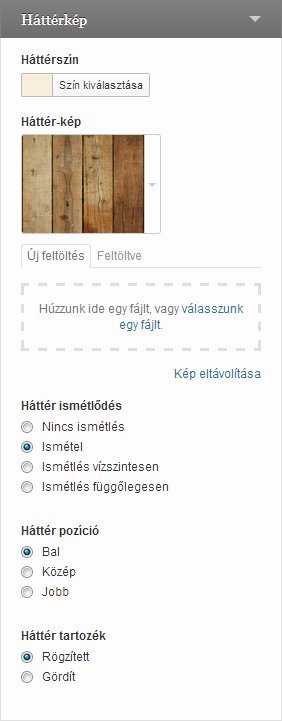
Ha nincs beállítva még háttérkép, akkor ez a kis szekció fogad minket.
Nem kötelező háttér képet megadni, az is elég ha háttérszínt választasz.
És akkor részletesebben:
Háttérszín:
Itt lehet kiválasztani a háttér színt.
Háttér-kép:
Tölthetsz fel új képet is és válogathatsz a már feltöltött háttérképeid között is.
Új képet az Új feltöltés alatt tudsz feltölteni
A feltöltöttek közül, pedig a Feltöltve szóra kattintva tudsz választani
Háttér ismétlődés:
Beállíthatod, hogy ismétlődjön-e a háttérkép vagy sem. Ha kis képet töltesz fel, akkor valószínűleg ismétlésre akarod majd állítani
Háttér pozíció:
Beállíthatod, hogy hol kezdődjön a háttérkép. Bal vagy jobb oldalt, esetleg középre legyen helyezve
Háttér tartozék:
Itt beállíthatod, hogy rögzített legyen a háttérkép vagy gördüljön a tartalommal.
Rögzített esetben, ha görgeted lefele az oldalt, a háttérkép fixen ott marad az oldal tetején.
Gördít esetben, pedig gördül a tartalommal együtt.
Szemléltetve videóval:
11. Keret beállításai
11.1. Külső keret beállításai

Keret eltartása az oldal tetejétől:
Mennyi legyen a távolság az oldal teteje és a keret között
Keret háttérszíne:
Itt megadhatod a keret háttérszínét
Keret sarkainak lekerekítése:
Beállíthatod, hogy lekerekített legyen-e a keret.
Keret lekerekítésének mértéke:
Mekkora legyen a lekerekítés, a 10-es érték általában jó, de változtasd meg nyugodtan
Legyen keret szegély:
Pipáld be ha szeretnéd, hogy a keretnek legyen szegélye
Keret színe:
Megadhatod, hogy milyen színű legyen a keret szegélye
Keret vastagsága:
Megadhatod, hogy milyen vastag legyen a keret szegélyének vastagsága. Ha az érték 0, akkor nem jelenik meg a keret szegély
Keret stílusa:
Válaszd ki a keret szegély stílusát. Lehet egybefüggő, pontozott vagy szaggatott vonal.
Keret árnyéka:
Itt css tulajdonságot kell megadni, inkább haladóbbaknak ajánljuk.
Itt tudsz kísérletezni vele:
http://www.cssmatic.com/box-shadow
Csak a box-shadow: mögötti részt másold át. Ne maradjon felesleges üres karakter se előtte se utána. Ha rossz értéket adsz meg, akkor nem fog megjelenni az árnyék.
11.2. Belső keret beállításai

Belső keret háttérszíne:
Adhatsz a belső keretnek is háttérszínt
Belső keret sarkainak lekerekítése:
Beállíthatod, hogy lekerekített legyen-e a keret.
Belső keret lekerekítésének mértéke:
Mekkora legyen a lekerekítés
Legyen belső keret szegély:
Pipáld be ha szeretnéd, hogy a keretnek legyen szegélye
Belső keret színe:
Megadhatod, hogy milyen színű legyen a keret szegélye
Belső keret vastagsága:
Megadhatod, hogy milyen vastag legyen a keret szegélyének vastagsága. Ha az érték 0, akkor nem jelenik meg a keret szegély
Belső keret eltartása:
Itt adhatod meg, mekkora legyen az eltartás a külső és a belső keret között. Ha ez az érték nagyobb, mint 0, akkor látszódik a külső keret háttér színe is.
Belső keret stílusa:
Válaszd ki a keret szegély stílusát. Lehet egybefüggő, pontozott vagy szaggatott vonal.
Szemléltetve videóval:
Kiemelve pár beállítás:
Betűvastagság:
Sajnos nem minden betűtípus rendelkezik mind a három fajta (vékony, normál, vastag) betűvastagsággal, ezért ne lepődj meg, ha átállítod ezt az értéket és nem változik a betű.
Lekerekítések:
Lekerekítés esetén úgy választhatsz ki több sarkot is, ha az egérrel való kattintás közben nyomva tartod a CTRL gombot. Ez a legtöbb billentyűzeten a bal alsó sarokban van.
Figyelj arra, hogy ha az egyik sarkot kiválasztod, akkor a Nincs lekerekítés ne legyen kiválasztva, különben nem lép érvénybe a lekerekítés.
Belső eltartások:
A belső eltartásokat akkor érdemes használni, ha az adott elemnek (Címsor, meta sor, …) adsz háttérszínt.
Jó blogolást kívánunk!







Sziasztok!
Arra nem lesz lehetőség, hogy közvetlenül a css-be nyúljunk bele? Hasznos lenne 🙂
Üdv
Szia,
ezen még gondolkodunk, egyenlőre nem lesz ilyen lehetősége. A jövőben viszont lehetséges.
Jó lenne ha az oldalsó menükben is lehetne sorkizárt a szöveg, mert így nagyon igénytelen 🙁
Szia, megnézzük mit tehetünk ezügyben.
Sziasztok! Valami baj van a sablonkezelőmmel, mert nem jelenik meg egy sablon se, csak az aktuális szabadon választható sablont látom.. Az elérhető sablonoknál is csak ez az egy van.. Az oldalamra utoljára 2013. decemberében léptem be.. Lehet nem frissült? Ha rámegyek a testreszabásra, akkor bal oldalt csak ennyi lehetőségem van: fejléc, betűtípus és színséma, téma spec. beállításai, háttér. Többnek kéne lenni az itteni képek alapján, de nekem egyáltalán nem ilyen 🙁
Bocsánat közben rájöttem mi volt a baj.. Nem volt bekapcsolva a cafeblog renew. 🙂
Sziasztok! Terveztek esetleg galériaszerű sablont is? Nekem az hiányzik nagyon. Illetve ha a kezdőoldalon csak kivonatra állítom, jó lenne, ha kis képekkel együtt hozná a bejegyzéseket. Illetve, ez lehet, hogy pofátlan kérés, de nem lehetne saját sablont ráhúzni a blogra? Sokkal színesebb lehetne ezzel a felhozatal. Köszi a választ! Dina
Szia, jelenleg nem tervezünk galériaszerű sablont, saját sablont pedig nem tudunk engedélyezni. Kivonatok mellett meg tud jelenni a kiemelt kép. A bejegyzések szerkesztése oldalon tudod beállítani, hogy melyik legyen az.
Köszönöm a választ!
Sziasztok! Az hogy lehet, hogy beállítottam a menü formázásánál, hogy a menü külső eltartása lent 0 legyen, de mégsem olvad egybe a fejrésszel, hanem ugyanúgy látszik a háttérkép egy kis sávba.. =/ Egyébként szerintem jó lenne, ha a menü formázásánál lehetne olyat, hogy ha rávisszük az egeret a linkre, akkor adjon egy teljes háttérszínezést neki 🙂 Nem csak a link résznek, hanem a menü háttérszínének, de csak ilyen kis kockába.. Feldobná az egészet! Nem tudom ez így érthető-e, de linkelek képet, hogy lássátok 🙂
http://i58.tinypic.com/10cni9g.png
Szia émy,
annyit kell tenned, hogy a “Keret beállításai” részben a “Keret eltartása az oldal tetejétől” mezőben átírod a 10-et nullára és akkor nem lesz eltartás fent. A menü kereten kívül van, de a kép nem és emiatt van a kettő között eltartás.
A menü háttér színezését meggondoljuk.
Sziasztok. Mikor lehet majd bele rakni saját kurzort, számlálót, órát ilyesmi css dolgokat?? Ezt az egyet hiányolom kb csak. 🙂
sziasztok, mi történt a sablonnal? egyik típust sem jeleníti meg a létrehozott blognál
Nekem sem jeleníti meg a kiválasztott sablont. Mi lehet a baj?
Én sajnos nem tudom megcsinálni a fejlécmenüt,bárhogy igyekszem,itt nem megy. 🙁
Sziasztok! Sajnos nem találom sehol azt a beállítást, hogy a főoldalon a bejegyzés mellett is megjelenjen egy kép. Hogy tudom ezt beállítani? előre is köszönöm!
Szia! A tartalmi beállításoknál válaszd a “csak kivonat” megjelenítést. Ha a bejegyzéseknél állítottál be kiemelt képet, akkor az meg fog jelenni a bejegyzés mellett.
Szia Kate!
segítséget szeretnék kérni, a blogomat nem találom egyik kategóriában sem, hol kellett volna beállítanom? ( a keresőben ha keresem, akkor megtalálom, csak éppen egyik kategóriában sem vagyok ) egyébként az SK-ba tartoznék ha az “saját kezet” jelent.
És még címke felhőt is szerettem volna, de lehet hogy a sablon amit választottam, nem engedi? Válaszodat előre is köszönöm.
Szia Krisztina,
a blogod admin felületén a bal oldali menüben kattins a Beállítások menüpontra, majd görgess le az oldal aljára és ott találod a választható kategóriákat.
SK annyit jelent, saját kezűleg.
Címkefelhőt is tudsz betenni, a widget-ek közt megtalálod, csak add hozzá az oldalsávodhoz.
Sziasztok. Kérdésem az lenne, hogyan tudom módosítani az oldalsáv tartalmát? Mert amit alapból ad a sablon pl. Legutóbi bejegyzések, legutóbbi hozzászólások, Archívum stb… nekem ezek nem kellenének mind és szeretném egyénire szabni. Tehát nem a küllemét akarom megváltoztatni a Testreszabásban, hanem azt hogy egyáltalán mi jelenleg meg ott…. köszönöm!
Sziasztok! Sajnos hiába állítom át a sablont (bekapcsolás és közzététel) mindig visszaáll a twenty seventeen sablonra. Mi lehet a hiba?
Rigel, nekem ugyanez a bajom. Nem tudok sehogy sem sablont váltani. Pedig egész nap ezzel szenvedtem. 🙁
Akkor most már hárman vagyunk. Hiába csináltam meg az új sablont, nem enged váltani. Csak az alapértelmezett sablon marad meg, hiába csinálok bármit.
az jó mert én sem tudok sablont váltani 🙁
Nekem is folyamatosan visszaáll az alap twenty seventeen sablonra, hiába mentem folyamatosan a változtatásokat. Miért?!?!
Már négyen. Nekem sem sikerül váltani. Írtam is a kazánháznak, egyelőre semmi válasz. Ezek szerint ez évek óta probléma, mégsem tesznek ellene semmit. Akkor itt nem is érdemes blogot vezetni, megyek is máshova.